Nowadays, TypeScript has become the first choice for building scalable and maintainable React applications. By combining the approaches for static typing with dynamic capabilities of React, TypeScript enhances productivity, improves the readability of code and reduces the runtime errors. In this blog, we will explore best practices for using TypeScript in React projects, covering type safety, event handling, configuration, and utility types
1. Configuring TypeScript in a React Project
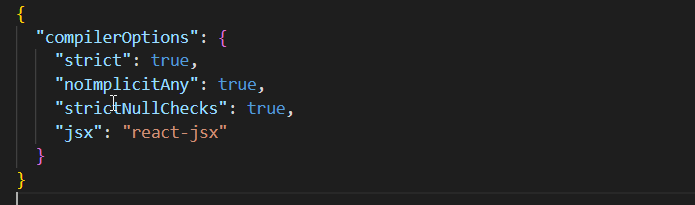
To start with TypeScript in a React project, one need to set up the configurations of TypeScript correctly. Configure tsconfig.json appropriately. The tsconfig.json file is essential for defining TypeScript rules and compiler options. Below is a basic configuration for a React project:
Image may be NSFW.
Clik here to view.
2. Strict Type Checking
Enforce strict Mode
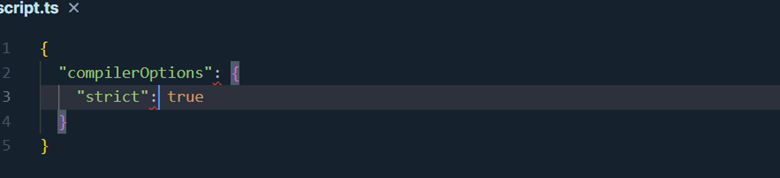
Enable strict mode in your tsconfig.json to ensure stricter type checking and improved error detection. It activates several useful checks, including:
• noImplicitAny: Prevents TypeScript from inferring any type implicitly, enforcing explicit type annotations.
• strictNullChecks: Ensures variables cannot be assigned null or undefined unless explicitly declared.
Image may be NSFW.
Clik here to view.
This setting activates a suite of checks like noImplicitAny, strictNullChecks, and more, ensuring your code adheres to TypeScript’s rigorous standards.
Example
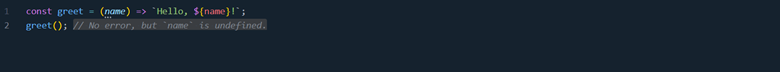
Without strict mode
Image may be NSFW.
Clik here to view.
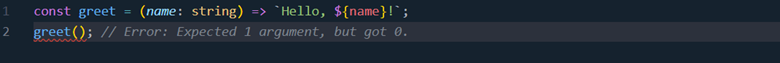
With strict mode:
Image may be NSFW.
Clik here to view.
3. Typing Props and State
Use interface or type for Props
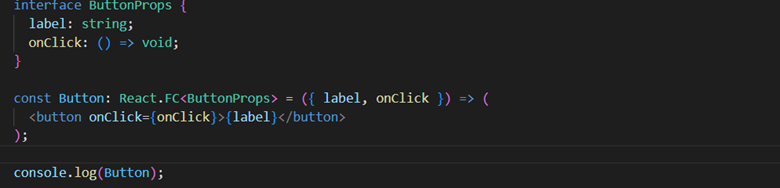
Define prop types explicitly for better clarity and IDE support. Instead of relying on PropTypes, use TypeScript interfaces or type aliases:
Image may be NSFW.
Clik here to view.
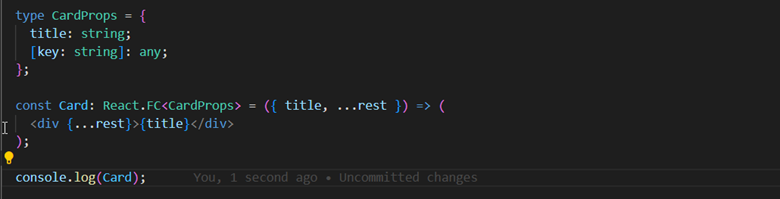
For components with dynamic keys:
Image may be NSFW.
Clik here to view.
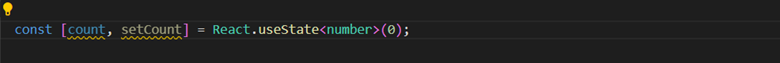
Typing State
Use the useState hook with a type to define state. It ensures the predictable state values:
Image may be NSFW.
Clik here to view.
4. Using TypeScript with Events
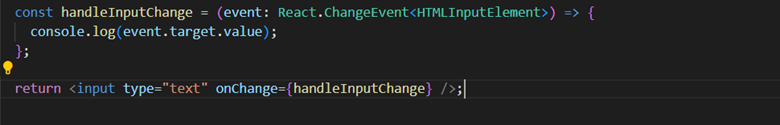
React events can be strongly typed with TypeScript to ensure correctness and handle incorrect event handling.
Example: Handling Form Events
Image may be NSFW.
Clik here to view.
5. Default Props and Optional Props
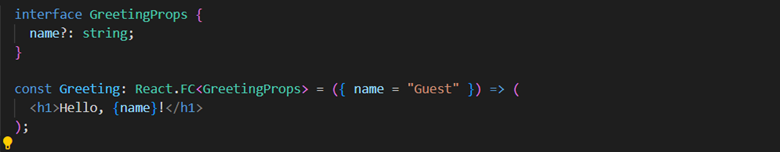
Setting Default Props
You can provide default values for props:
Providing default values to props ensures that the component functions correctly even if a prop is not provided.
Image may be NSFW.
Clik here to view.
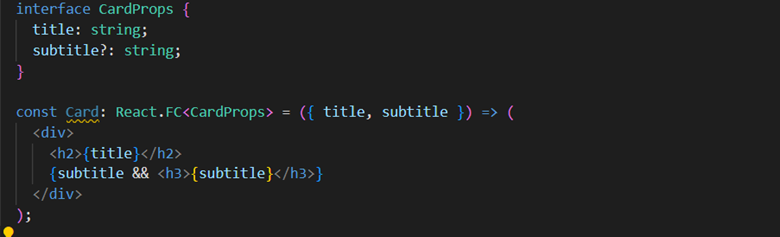
Optional Props
Make props optional by adding a ‘?’ , which allows flexibility in component usage:
Image may be NSFW.
Clik here to view.
6. Utility Types
TypeScript provides utility types to simplify common tasks.
Examples
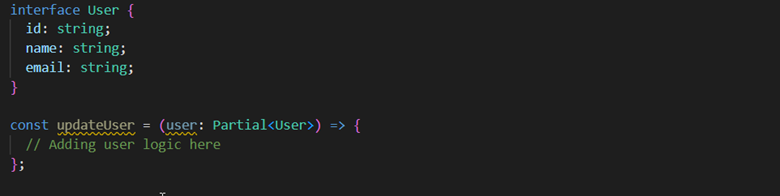
Partial
Make all property optional:
Image may be NSFW.
Clik here to view.
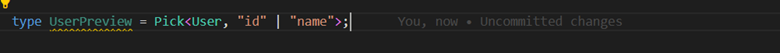
Pick
Pick specific properties from a type:
Image may be NSFW.
Clik here to view.
Conclusion
TypeScript offers an improved type of safety and better developer experience which makes it the valuable addition to React development. We can build more reliable and maintainable React applications by applying their learning and practices.